いきなりですが、ヘッダーモバイルボタンって使ってますか?
私は使ってます。
メニュー ロゴ 検索
こんな感じで使ってました。
で、思ったんです。
この両サイドのメニューとかっていらなくね。
使われているとは到底思いないです笑
なんですが、これ外すと寂しい感じになってしまうジレンマ。
今回はこのスマホのヘッダー部分をカスタマイズします。
サイドバーをメニューする
スマホの場合、記事下にサイドバーを表示するか、そもそも表示しないか選んでいるかと思います。
私は表示しない派です。
モバイル用のフッターを利用しています。
今回はこのサイドバーを利用したいと思います。
0からメニュー画面をつくるより、サイドバー使ったほうが簡単にそれっぽくなります。
メニュー作成画面からメニューを作る
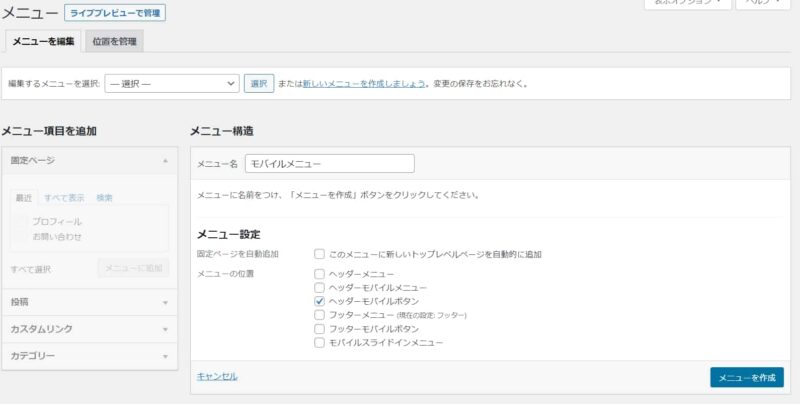
外観→メニューと選んでください。

まずは右上表示オプションからカスタムリンクの欄に✓が入っているか確認しください。
次に新しいメニューを作成しましょう。から新規にメニューを作成してください。

メニュー名は自分がわかりやすいものを記入、メニュー設定からヘッダーモバイルボタンに✓をいれて、左下メニュー作成ボタンをクリックでOKです。
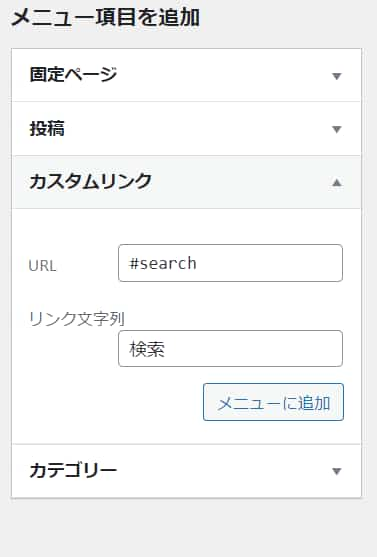
カスタムリンクを追加していく
ではカスタムリンクを追加していきましょう。

こんな感じです。
リンク文字列に入力した文字が、ロゴの下にでます。
左は検索、真ん中はロゴ画像、右はサイドバーにしたいので
次は#logo、ロゴ画像、次は#sidebar、メニューと入力します。
これで完成です。
簡単ですね。
カスタムリンク一覧
| URL | リンク文字列(なんでもOK) | 補足 |
|---|---|---|
| #menu | メニュー | モバイルスライドインメニュー(デフォルトはグローバルメニュー) |
| #sidebar | サイドバー | サイドバーをスライドインで表示 |
| #home | ホーム | フロントページ |
| #logo | ロゴ | 画像がないときはサイト名を記入 |
| #share | シェア | シェアボタン |
| #follow | フォロー | フォローボタン |
| #search | 検索 | 検索フォーム |
| #toc | 目次 | 目次 |
| #top | トップ | ページトップ |
| #prev | 前へ | 前のページ |
| #next | 次へ | 次のページ |
| #comments | コメント | コメント欄 |
色とか背景、サイズを調整
モバイルメニューの背景はデフォルトで白になっています。
.logo-menu-button img {
margin: 10px auto;
width:270px;
height:27px;
}
.mobile-menu-buttons{
color:#fff;
background:#2e3236;
}サイズ調整はCLS対策です。
colorで文字色、backgroundで背景色を指定します。
画像要素で width と height が明示的に指定されていない
pagespeedinsightsで画像要素で width と height が明示的に指定されていないという指摘されることがあるかと思います。
そういったときは上記のように画像にwidthとheightを記載しましょう。
サイドバーの文字色がモバイルボタンの文字色を引き継ぐ
このスライドメニューの背景色は白です。
で、モバイルメニューの文字色も白に指定しました。
そうしたら、スライドメニュー指定したサイドバーの文字色も白になってしまいました。
.sidebar{
color:#454b4e !important;
}なので、サイドバーの文字色自体を指定することにしました。
強引ですけどこれでOKです。
おわり
多少はつかえるようになったのではないでしょうか。
【Cocoon】が好きなら【SWELL】乗り換えも
Cocoonは無料のテーマでは最も使いやすいなんて言われています。
個人的にもそれには同意で、これ以上のものってそうそうないと思います。
とはいえ、長年ブログをやってると、そろそろ有料テーマ使っていい感じにしていきたいなーなんて思ってしまいますよね。
私もそうでした。
個人的に乗り換えるなら【SWELL】一択かと思ってます。
いろいろ試しては見たんですが、一番しっくり来てます。

価格は17,600円そこそこ高いですが、まぁ一度きりと思えば納得です。
ぜひ詳細確認してみてください。
速度的にも、SEO的にも使いやすいですよ!



コメント