皆さん、PageSpeed Insightsを気にしていますか?
私は全く気にしない派でした。
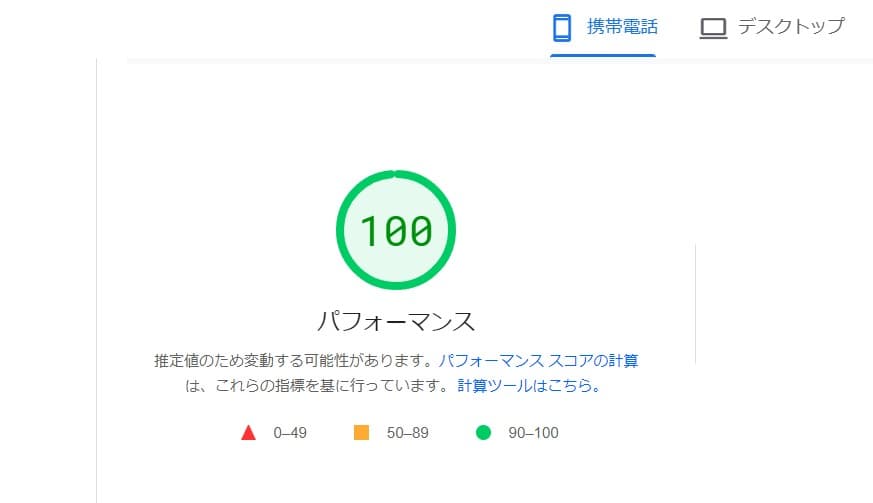
しかし、CocoonからSWELLの乗りていろいろ設定をいじっていたら、なんとモバイルが99点に!(PCはもちろん100点)
せっかくなんで記事にします。
※個人的にはあんまり気にしてないのでCocoonからの乗り換えメリットとは全く思ってないです。
PageSpeed Insightsについては皆さんご存じだと思うので省きます。
30点→100点になった
もともと当サイトの平均点は30点でしたw
ただそんなにSEO的にもメリットがあるとは思なかったので無視です。
しいてCocoon時代(2~3年)で気にしていたのはCLSぐらいですね。
あれはたしかに、広告が突然出てきて嫌な思いをしたこともあるので、ちゃんとしようと対策してました。
まぁとりあえずCocoon時代は30点でした。(やり方次第ではもっと改善できたかもしれないけど)
もし点数にこだわっているという人がいれば、乗り換えおすすめです!
簡単に高速化できますからね。
デザイン性であったり使い勝手は間違いないのですよ。
本当に100点になった?
画像を載せてもいいんですけど、あんなのいくらでも偽装できるので実際にこのページで測ってみてもらえればわかるかと思います。
100点じゃなかったら教えてください!
※多分もう100点じゃないです><設定変えました、、

↑こんな風に簡単にできますよね。(これはいじってだしてます)
なので株とかの成功体験も半分は嘘だと思ってます。
SWELLでの設定
いくつか変えた点を載せていきます。
SWELLのキャッシュ設定を全部ON
とりあえずキャッシュ設定は全部ONでいいです。

キャッシュて言うのは、資料のコピーみたいなもんです。
学校でも会社でも資料が必要になるときがあるかと思うんですが、欲しいって言われるたびに印刷してたらめんどくさいですよね。
何部か刷っておいて、欲しいって人が来たらそのコピーを渡したら楽でしょ。
キャッシュもそんな感じです。
なので全部ONでOK!
 ごり子
ごり子注意点としては、サイトを更新したらSWELL設定からキャッシュクリアをすることだね。
キャッシュってのはあくまでコピーだから、勝手に最新版には変わってくれないよ!
遅延読み込み機能を使う
SWELLの遅延読み込み機能はかなり便利です。
□記事下コンテンツを遅延読み込みさせる
□フッターを遅延読み込みさせる
どっちもONでOK!
画像等のLazyloadは
□スクリプト(lazysizes.js)を使って遅延読み込みさせる
↑がおすすめです。
なぜかと言うと、こっちだとYOUTUBEの埋め込みとかも遅延読み込みしてくれるからです。
埋め込み動画はスコアにかなり悪影響を及ぼしますからね。



ちなみにLazyloadは画像検索に引っかからなくなるという致命的なデメリットがあるよ!
画像重視のサイトは気を付けて!



このサイトはアイキャッチすら表示させてないから無問題なんだよね、、
アイキャッチ画像を記事に表示させない
これは個人的な意見なんですけど、アイキャッチ画像ってめちゃくちゃ面倒じゃないですか?
記事にあった画像拾ってきて、文字入れて、いい感じに配置を考えてって、もうやってられないですよ。
そのくせグーグルからは軽くしろと怒られるし、しかもSEO的にはそんなにメリットもないですし。
あんまり好きじゃないです。
SWELLの個人的におすすめポイントは、指定の画像をタイトル背景に一括で設定できるところです。
それっぽい雰囲気出るし、これでいいだろと思ってますw
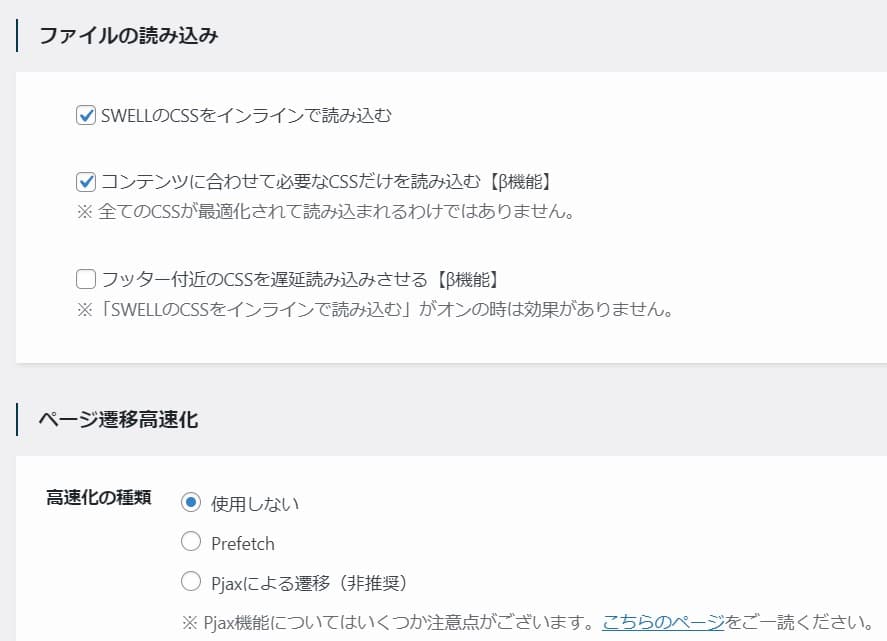
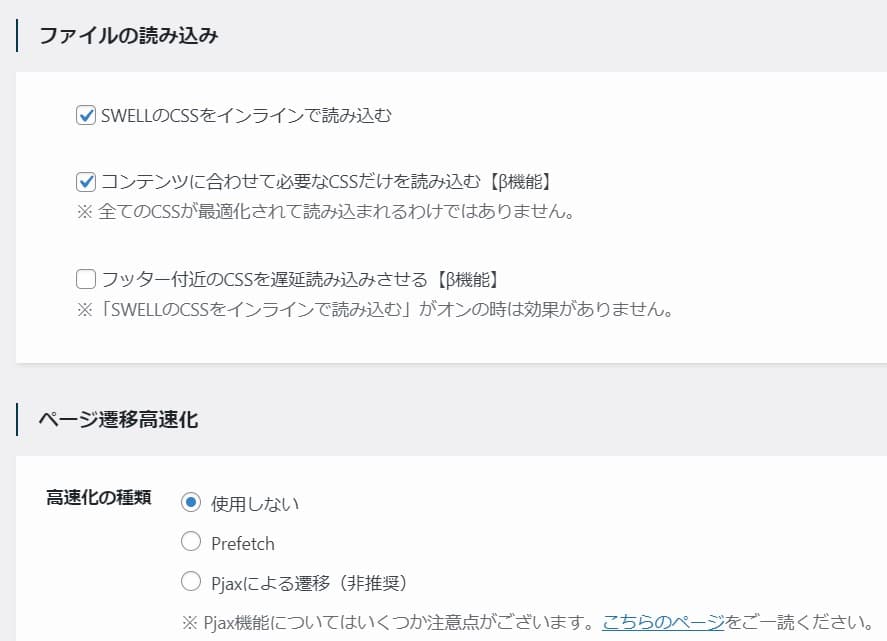
その他高速化設定


その他の設定は↑みたいな感じです。
「使用していない CSS の削減」
などが解決します。
ページ遷移高速化はユーザにはメリット大ですが、スコア的にや管理的にはあんまりかなと思ってます。
この辺は好みですよね。
Contact Form7をやめた
Contact Form7はコンタクトフォームを簡単に作れるプラグインです。
個人的には使いやすいし、便利だと思うんですが、スコア的にはどうかなと思ったのでやめました。
代わりに使ってるのはGoogleフォームです。
ただこの辺りはまた変えると思います。
フォントは游ゴシック体
フォントは游ゴシック体に変えました。
そんなに変わらないと思うんですが、一番軽いかなと思います。
SWELLのスクリプトの遅延読み込み
「第三者コードの影響を抑えてください」
「使用していない JavaScript の削減」
このあたりの解消になります。
スクリプトの遅延読み込み設定をONにして
aml.valuecommerce.com,
adsbygoogle.js,
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
pochipp/dist/js/update.js,このあたりを入れてください。(ポチップは自分が使ってるプラグインです。)
↑は自分の設定なんで、人によっては変えていいと思います。
時間は5秒がベストかな、、、
サイトによりますけどね。
ここまでの設定ですでに90以上は取れているかと思います。
SWELLすごいね。
うまく宣伝できないので、公式↓見てくださいw
設定をいじってて思うCocoonのすばらしさ
SWELLは最高です。
とはいえCocoonも最高なんです。
そこは誤解しないでほしいですね。
ここまでの設定を終えると、おそらくいろいろな問題に直面すると思います。
Cocoonでは気にもしなかったデメリットがあるんです。
SWELLはアドセンス貼るのだるい
SWELLにはアドセンスの一括管理機能がないんです。(目次下だけできる)
これは本当に辛い。
なので自動広告を使っていたんですが、スクリプトの遅延読み込みすると当然広告の表示タイミングもずれます。
ワンテンポ遅れるんですよね。
で、目次下とか自動とかにしてると表示する前に過ぎられてしまいます。
あとそもそも自動広告はスコア的にかなり悪影響です。(Googleのサービスなのにね、、)
スクリプトの遅延読み込みをするということは、広告位置がかなり大切になってくるわけです。
解決策!Advanced adsを使う
今のところアド管理プラグインのAdvanced adsがおすすめです。
このあたりは研究中なのでどんどん追記しますね。
ポチップを入れないと複数商材で商品を紹介できない
Cocoonだったらアマゾンのコード入れるだけで、いい感じの商品紹介ができました。
SWELLはそれができないのでポチップ入れてます。



ポチップは最高だけど
プラグインにはあんまり頼りたくないよね。
おわり
どうでしょう、スコアは90点以上になりましたか?
めちゃくちゃ簡単に点数取れますよね。
本当にCocoonとSWELLのいいとこどりのやつが出てほしいです。
とりあえず広告だけ貼っておきますね。
一緒にSWELLを使いましょ。




コメント